项目初始化
01. 创建项目
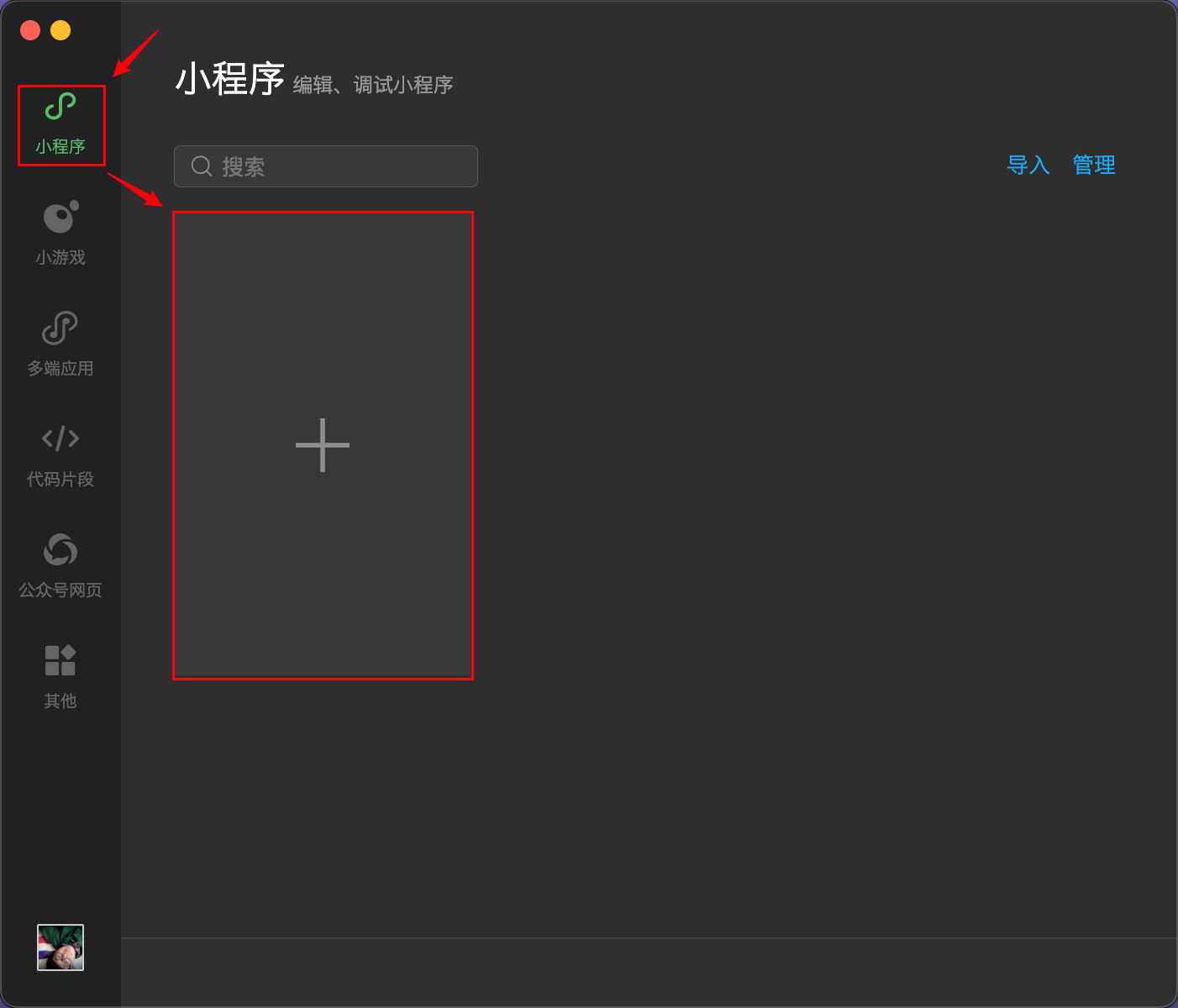
(1)打开微信开发者工具,左侧选择 小程序,然后点击 + 开始创建新项目.

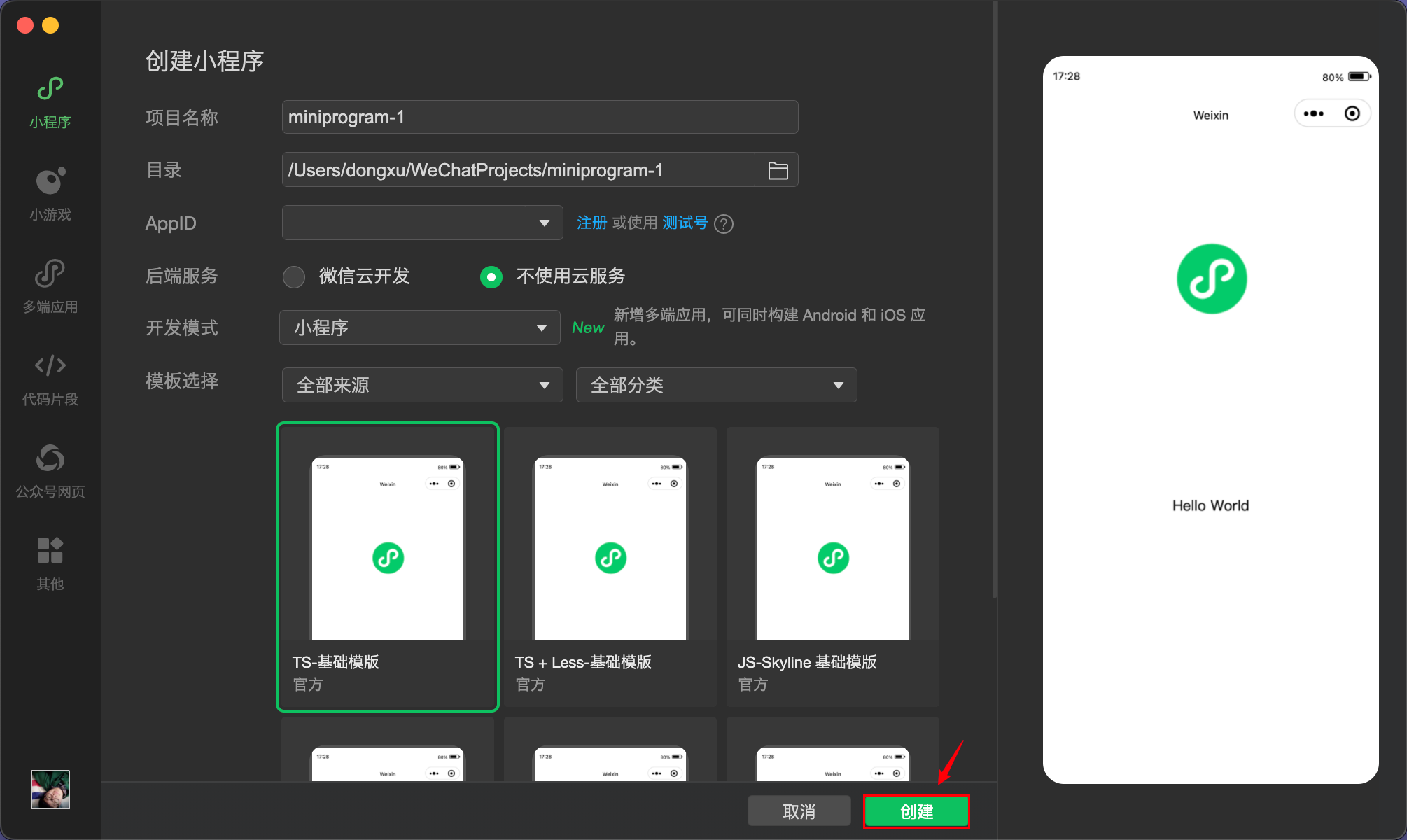
(2)在弹出的新页面中,输入必要的项目信息,然后点击右下角的 创建 按钮,以完成项目的建立。

02. 项目初始化
(1)npm初始化,生成 packgae.json 文件
(2)重置 app.js
(3)删除 app.json 中 pages 下的 pages/logs/logs 路径,同时手动删除对应目录
(4)删除 app.json 中 rendererOptions 和 componentFramework
(5)清空 app.wxss 中的默认样式
(6)删除 components 下的自定义组件 navigation-bar
(7)重置 pages/index 目录下的 index.json、index.wxss、index.js 以及 index.wxml 文件
:::
(8)更新 utils 下 util.ts 的文件名为 formatTime.js
(9)清除缓存,重新编译
03. 自定义构建 NPM
(1)规范项目结构
(2)在 project.config.json 文件中配置 miniprogramRoot 选项
(3)在 project.config.json 文件中配置 setting 选项
(4)安装 vant,然后 npm构建,测试是否能够 vant 构建成功
安装完成后,点击「工具」下的「构建npm」
04. 集成 Less
在 project.config.json 文件中配置 setting 选项,然后将所有 wxss 文件的后缀名改为 less
目录